Smithsonian Castle - Information Desk Kiosk
The Office of Visitor Services, through research of visitor behavior saw an opportunity, during the redesign of the information center, to connect Smithsonian’s online data bases to the information desk using a proprietary software from Four Winds Interactive (FWI) and an interactive kiosk.
While I was learning how to use the software, I also worked on the UX for design leveraging the research that was previously conducted. The research identified several user groups, but my strategy was to focus on two. First, the volunteers who will use and may have to demo the product to visitors. Second, senior visitors who prefer not to use “smart device” but were technology literate and not totally unfamiliar with computers.
One purpose of the information kiosk was to assist volunteers at the info desk by reducing the frequency of questions to information that could be easily retrieved from Smithsonian’s online databases. The payoff was the ability to provide visitors with a self-help option to additional answers for questions that are frequently asked of events and exhibitions.
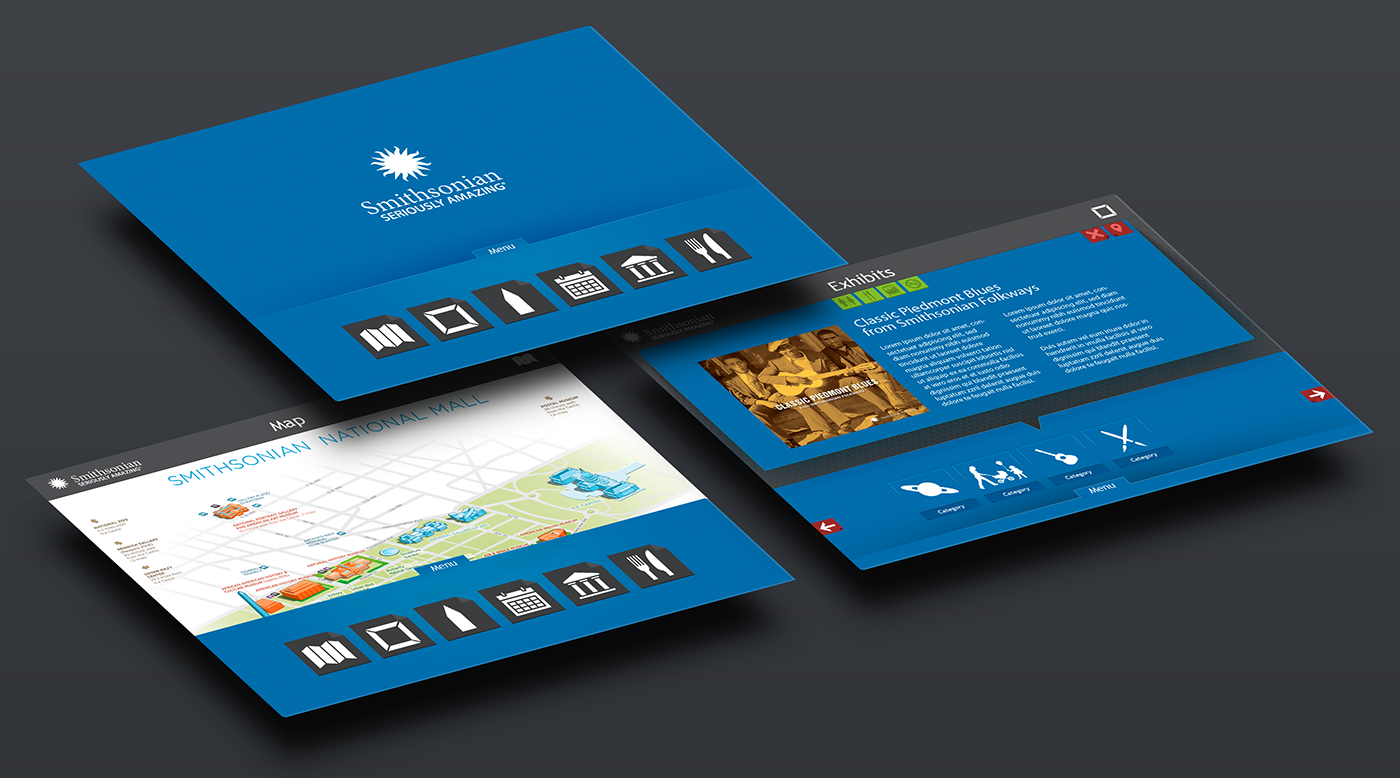
The solution - A 24 inch touch display equipped with FWI software and a UI I designed; with oversized buttons to meet ADA standards and a simple “tap” and “swipe” to navigate interaction that most people already understood. The learning curve for the interaction had to be shallow. I believe I captured everything the research revealed as key concerns for the user groups.
Take a look.

Examples of the UI for the Information Desk Kiosk
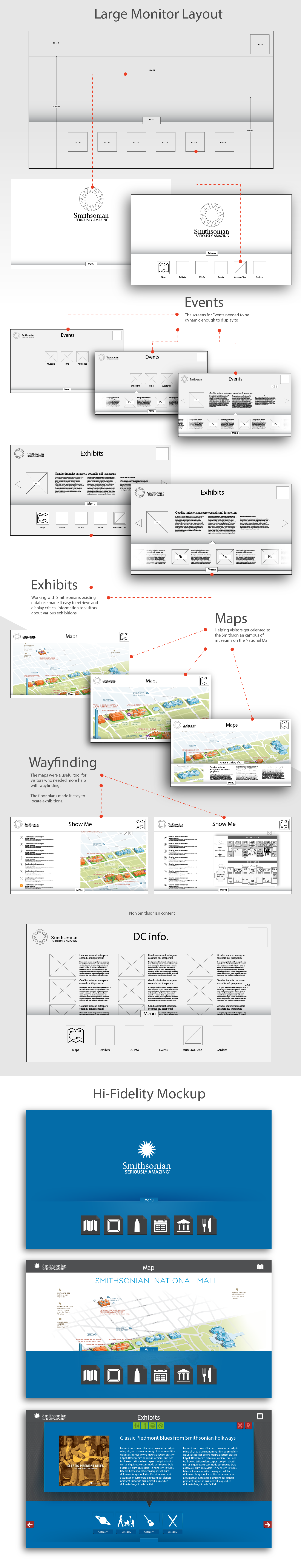
Stakeholder Mapping & Wireframes below



The information desk as the Visitor Center in the Smithsonian Castle
A short demo of the information desk kiosk