This project aims to both design and develop webpages based on the students' desired and fictional theme.
The process involves the development of objective, such as target audience and personas; content strategy that includes
content inventory, site map; and lastly, visual strategy that consist of hierarchy, sketches, wireframe and prototype.
As a result the websites are created with web coding, in which includes HTML, CSS and JavaScript.
For this project, I decided to create a ficitional eco-sustainable graphic design studio, named Fusion.

FUSION GRAPHIC DESIGN STUDIO
Objective
Fusion is not an ordinary graphic design studio. We take sustainability into deep consideration in terms of designing, manufacturing and delivery.
Our team consist of specified knowledge and the ability to cater to the needs of our clients, offering optimum quality in both concept and design.
Our studio aim to use all recyclable materials and resources for each project, in order to reduce our environmental footprint, "Re-nourished" is used as a tool to regulate and minimise the impact on earth for each projects we conduct.
Furthermore, we are in partnership with various organisations such as "Design Can Change", "The Living Principles" and others, as well as charities to achieve the common goal of raising awareness of the ethics.
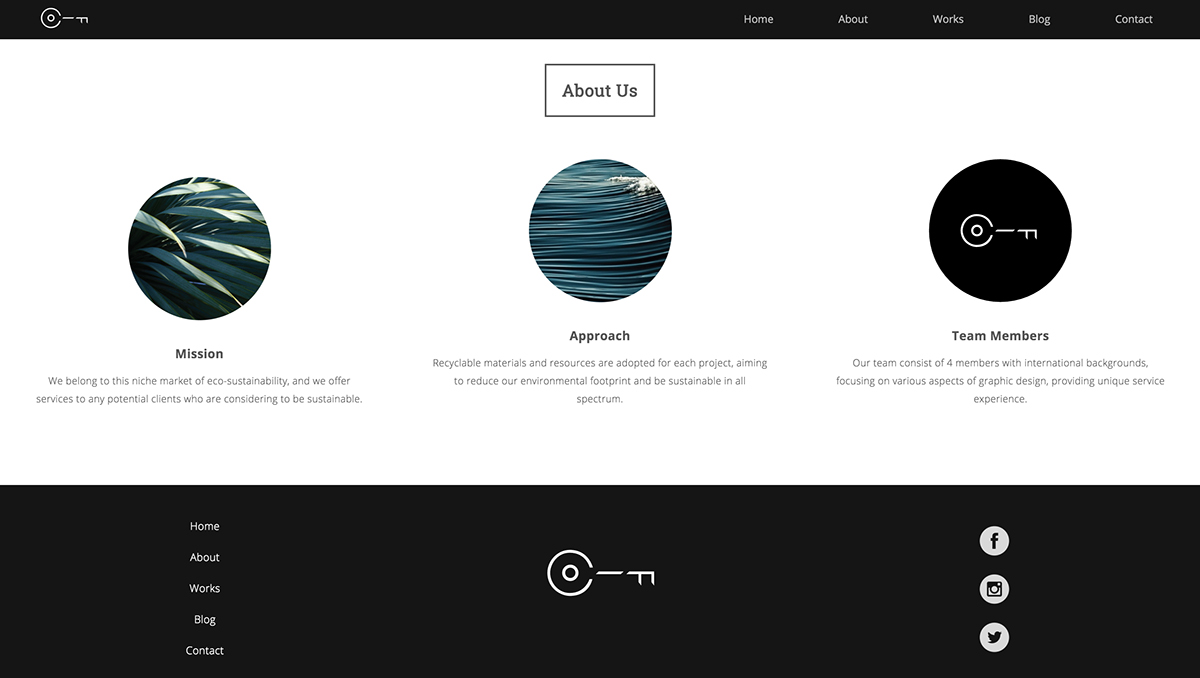
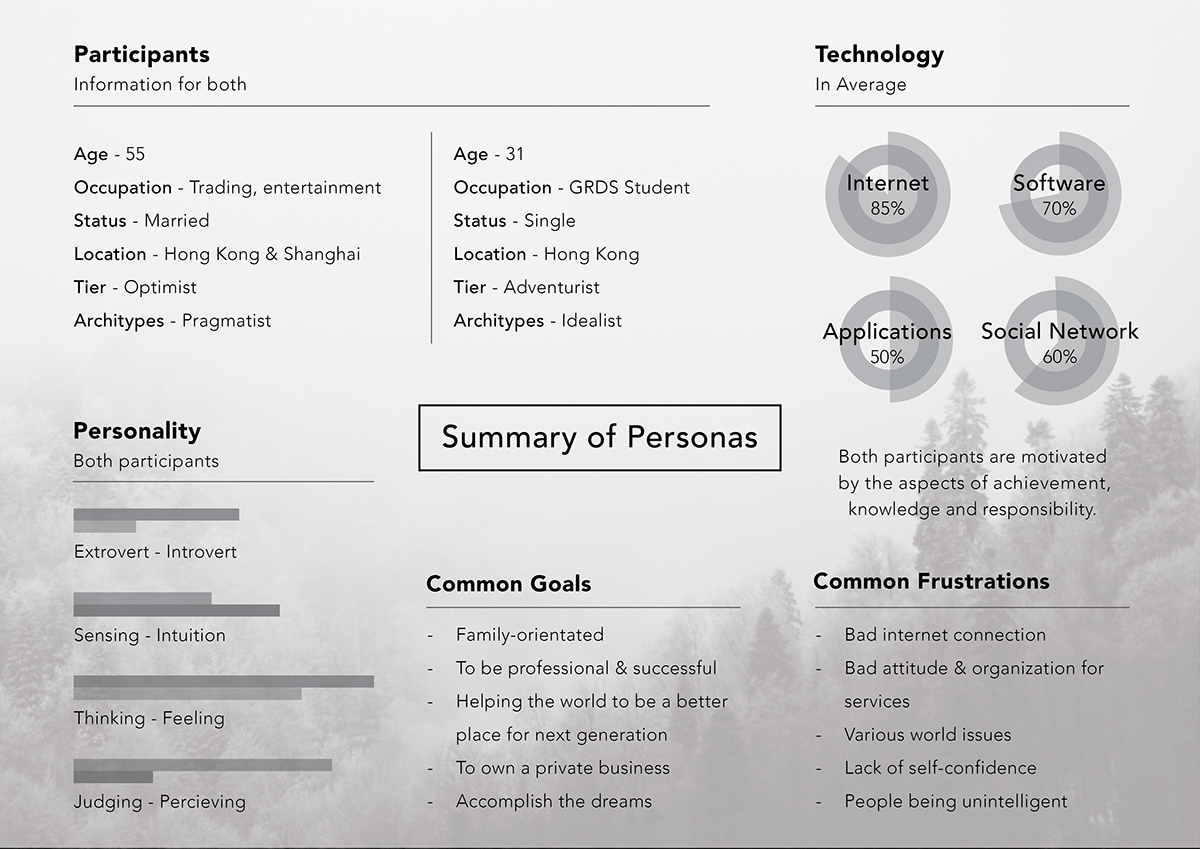
Target Audience
We belong to this niche market of eco-sustainability, and we offer services to any potential clients who are considering to be sustainable.
We belong to this niche market of eco-sustainability, and we offer services to any potential clients who are considering to be sustainable.
Our range of clients is flexible due to the common goal we share together.
We offer aesthetic designs from branding, packaging to consultant, as well as other design services relating to graphic design.

CONTENT STRATEGY
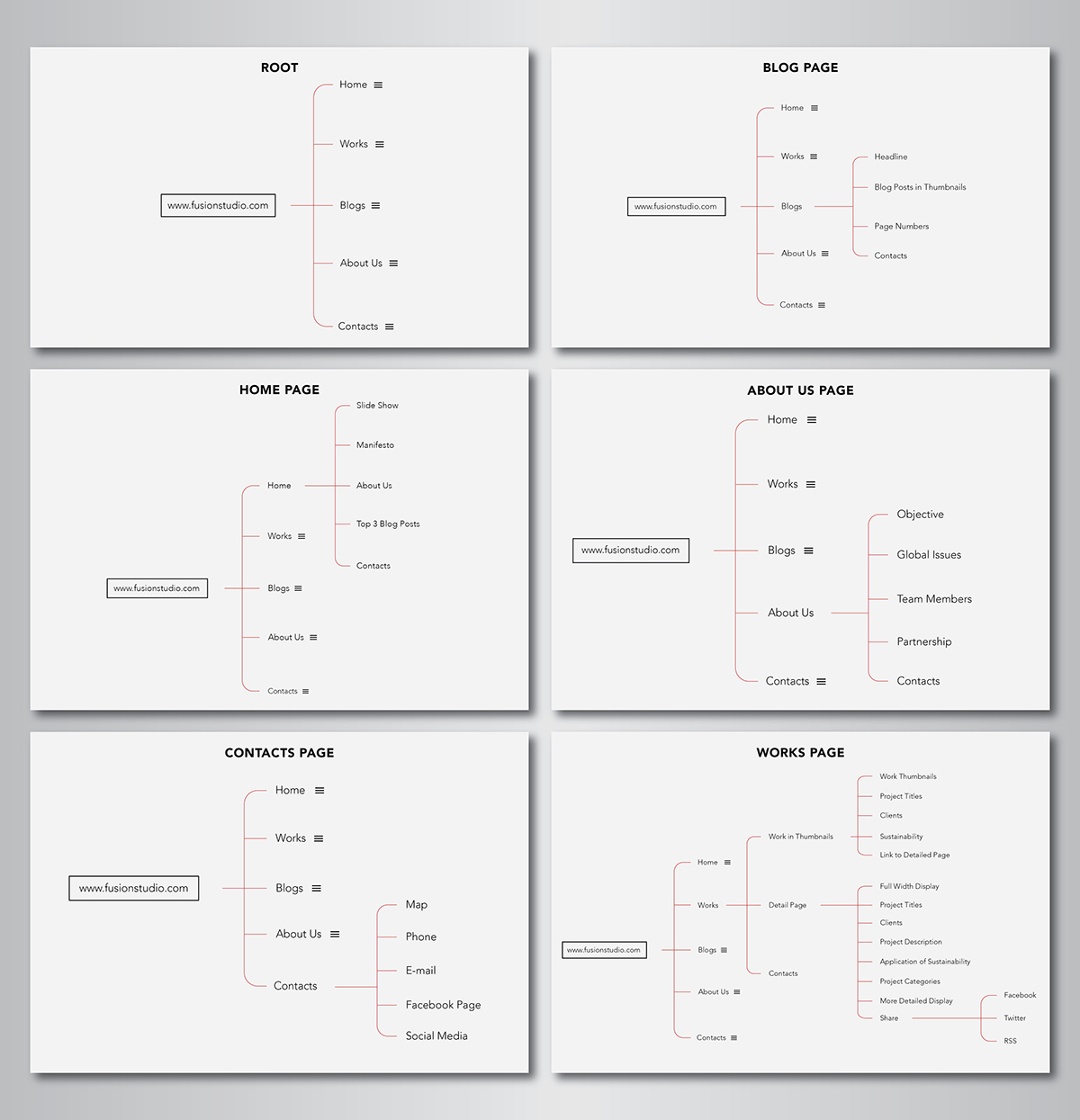
Site Map of Fusion Graphic Design Studio
Site map allows me as the designer to define the content of my website, demonstrating the paths within the sites.

VISUAL STRATEGY

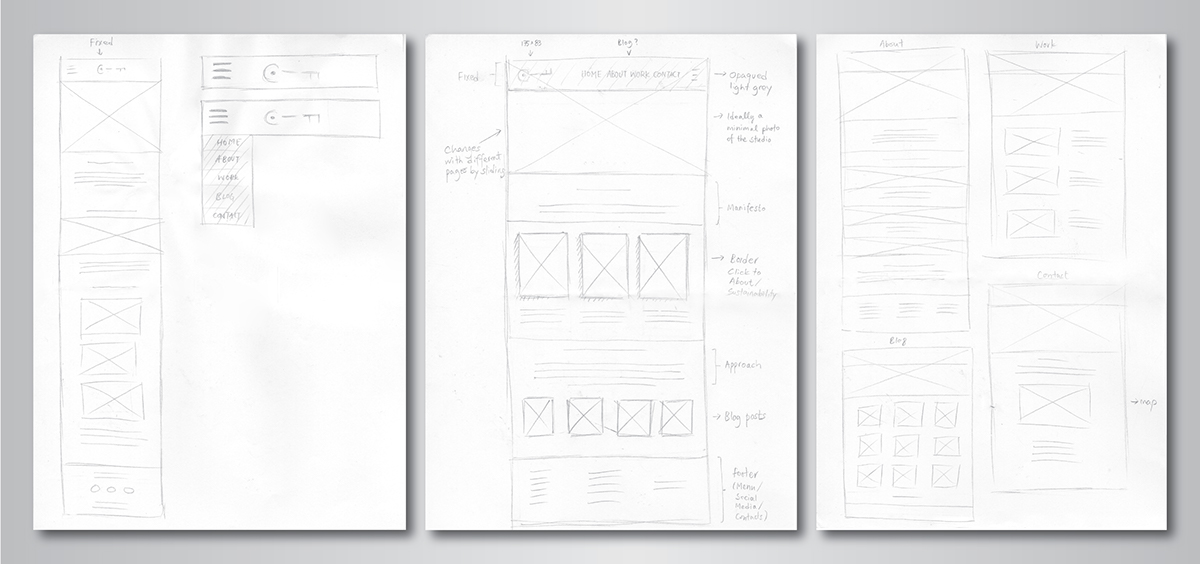
Initial Development by Sketches
Sketches were developed initially to define the apparence of Fusion Graphic Design Studio.

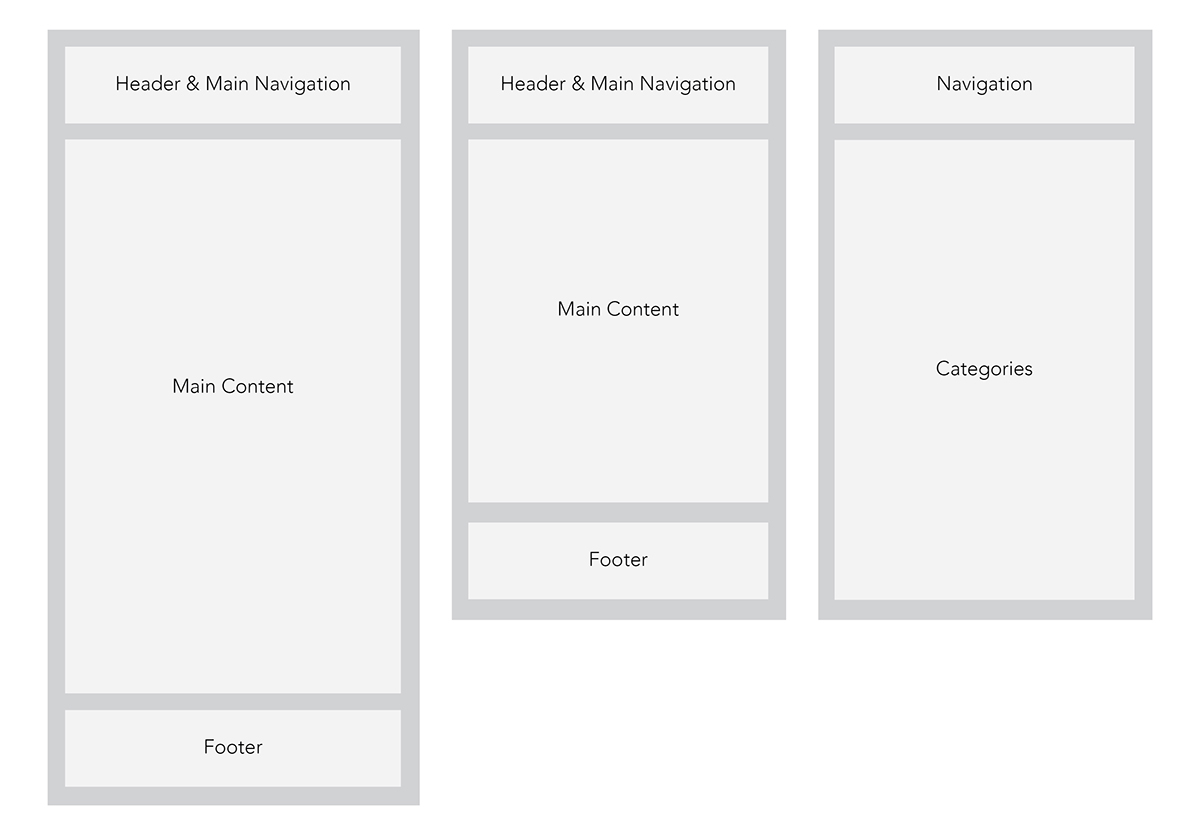
Wireframe
Wireframes are developed to further demonstrate and digitalizing the initial sketches. Positioning of the images and texts are defined, as well as the responsive design that includes desktop (1024px), tablet (640px) and mobile (320px).

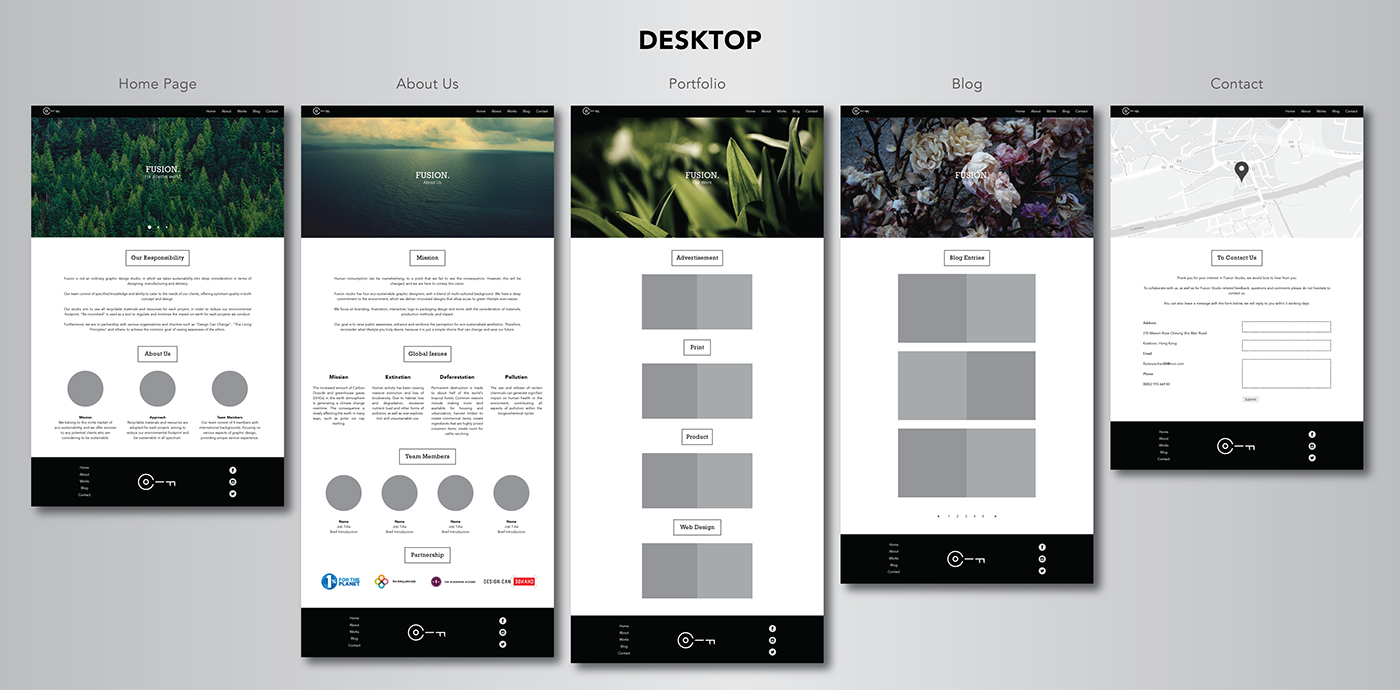
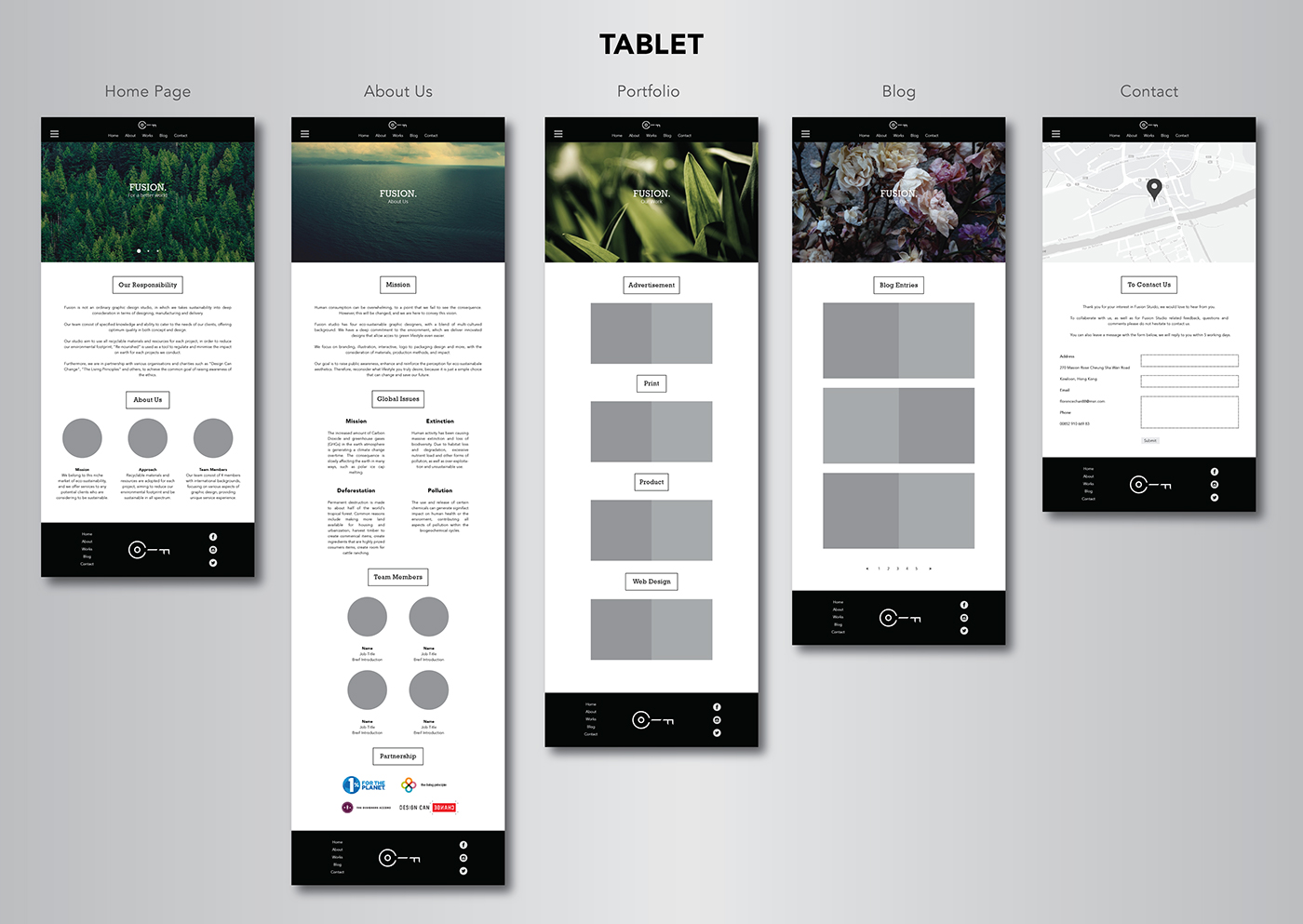
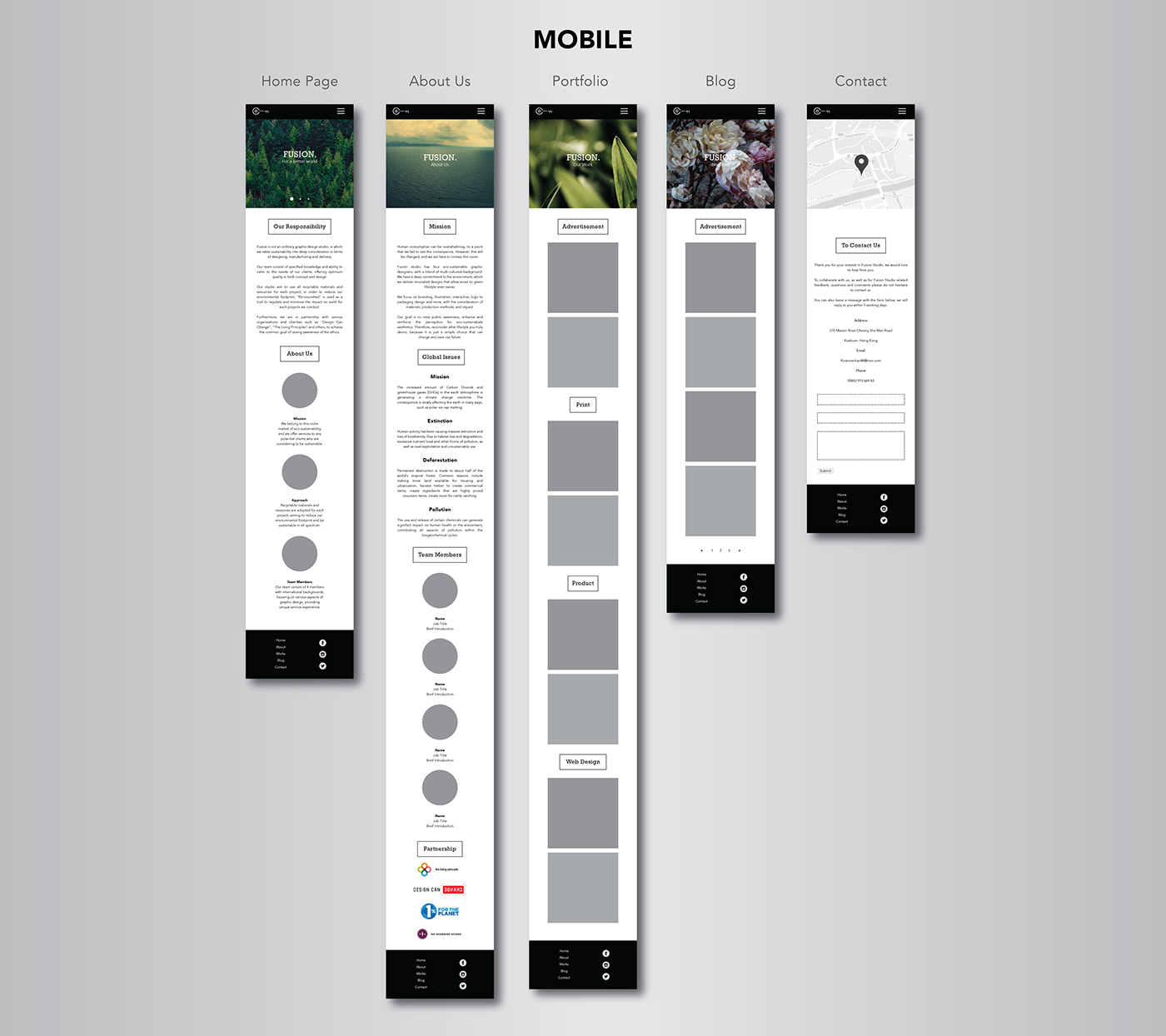
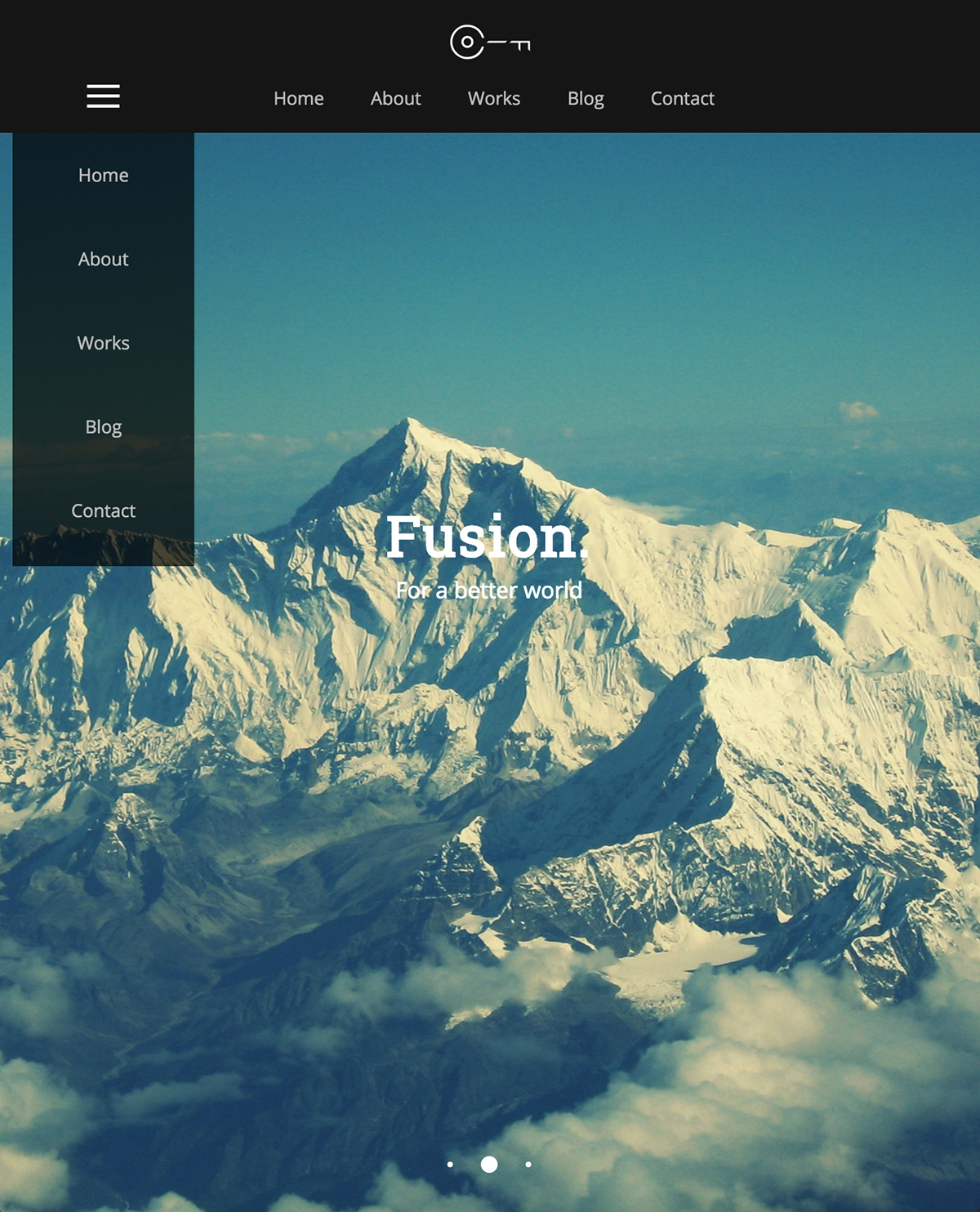
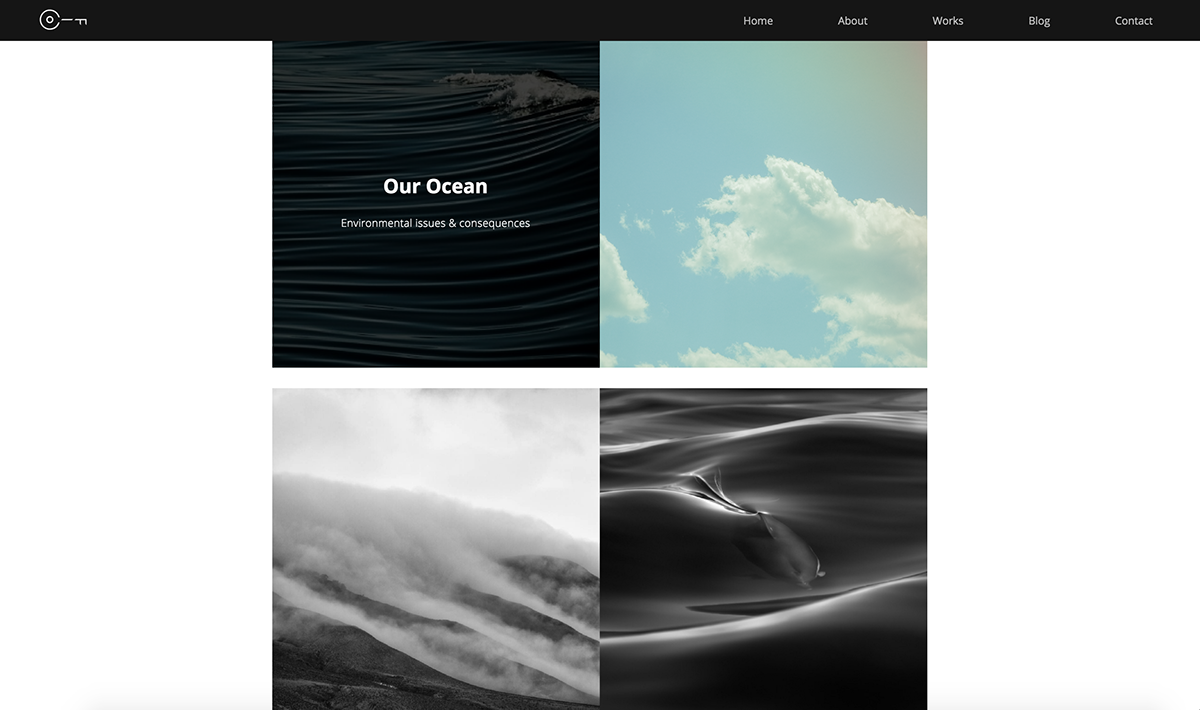
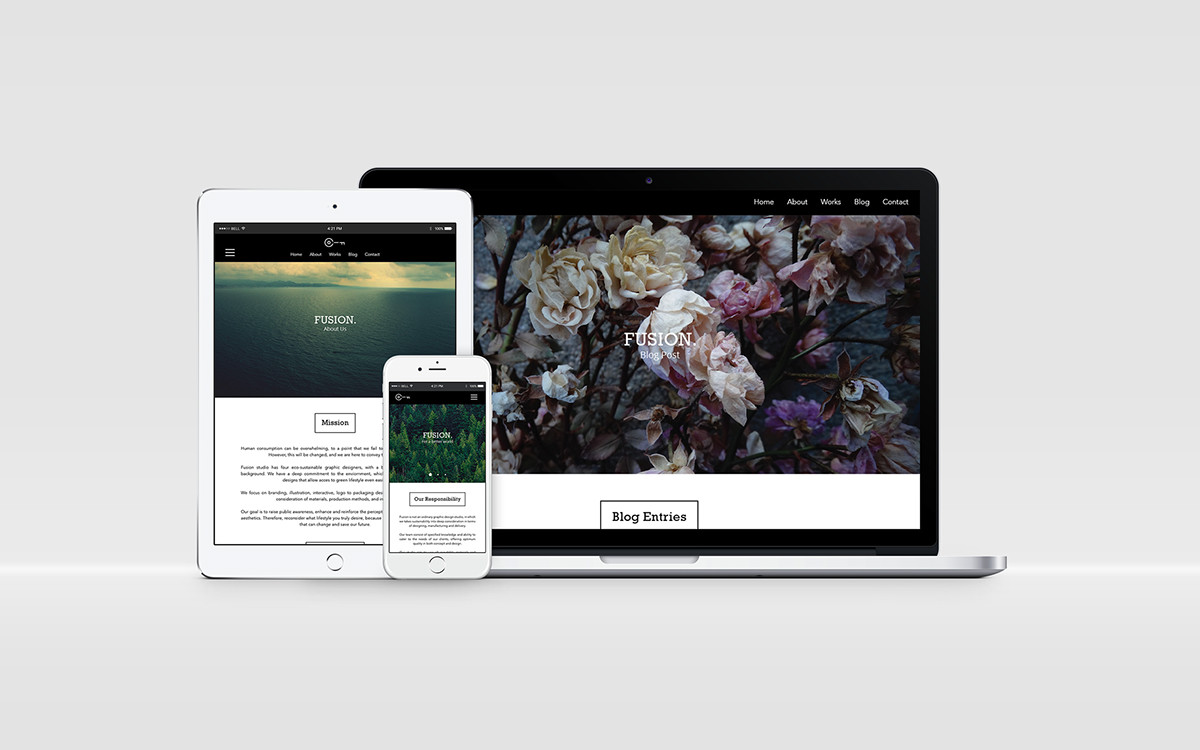
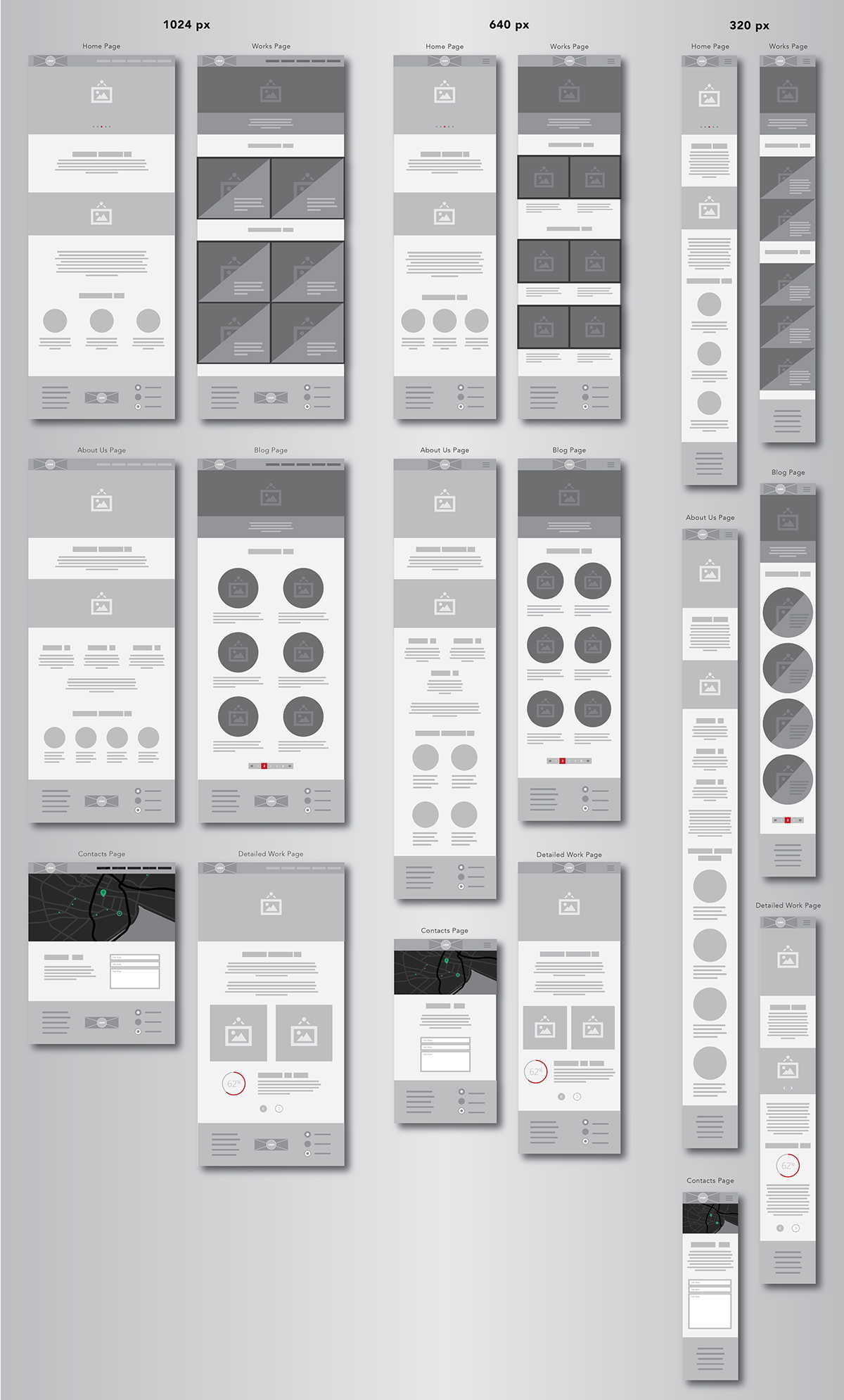
Prototype
Lastly, prototypes are generated with Adobe Illustrator to mimic the final result. Including responsive designs for desktop, tablet and mobile.