The LittleBigFund
Branding, Front-End Design & Development
The LittleBigFund is a new and exciting way for nonprofits to share their stories. Each month, members of the LittleBigFund donate a small amount and vote on which of the three featured nonprofits they believe deserve the entire LittleBigFund. Together their small donations make a big difference when at the end of the month the nonprofit with the most votes receives the entire LittleBigFund. Learn more at The LittleBigFund.org
Site Design and Parallax Scroll Story.
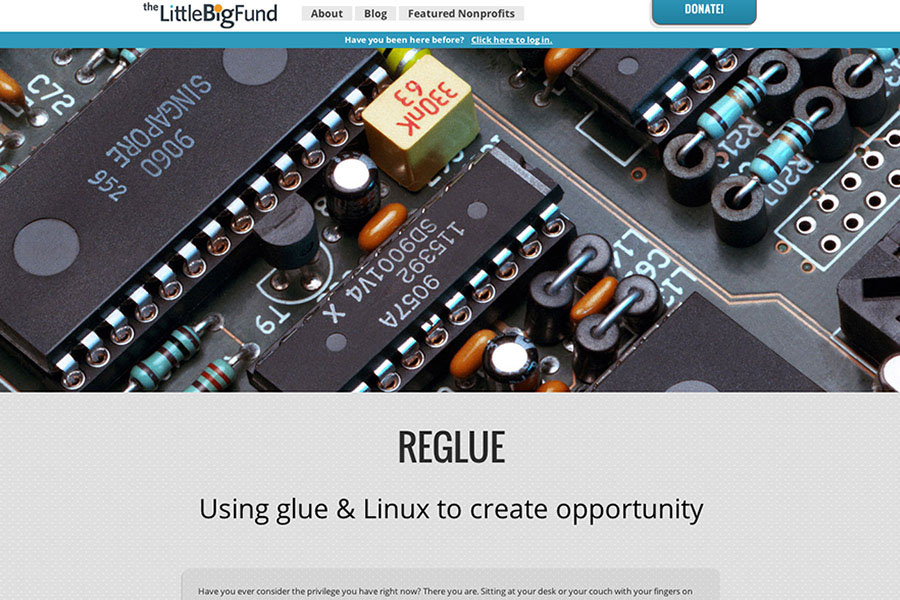
Working with vectors, javascript, CSS, and other front-end know-how I designed an interactive parallax scroll story to explain the concept of the LittleBigFund to new visitors. Users are greeted with big beautiful imagery, helping to communicate the stories of amazing nonprofits. I provided front-end design and coding. Back-end design and development as well as making all the gears spin correctly was done amazingly by Paul Spoerry.
Working with vectors, javascript, CSS, and other front-end know-how I designed an interactive parallax scroll story to explain the concept of the LittleBigFund to new visitors. Users are greeted with big beautiful imagery, helping to communicate the stories of amazing nonprofits. I provided front-end design and coding. Back-end design and development as well as making all the gears spin correctly was done amazingly by Paul Spoerry.
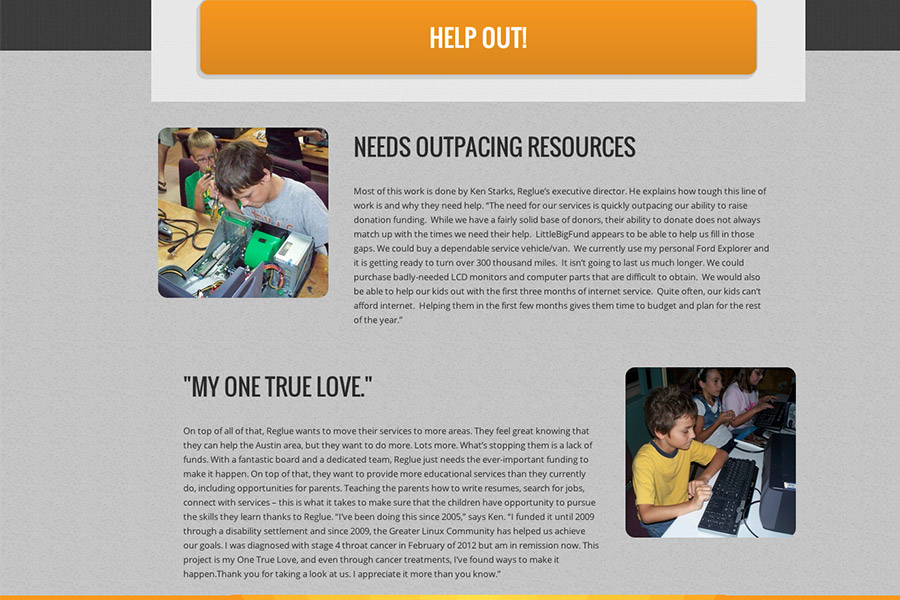
Telling Their Stories
The LittleBigFund is all about the stories of each featured nonprofit. This meant that the site needed to support a lot of text and big imagery that would change on a regular basis. With the help of a few parallax tricks and a unique layout, we managed to create an engaging and hyper-visual experience for each engrossing story. See it for yourself on archive.org