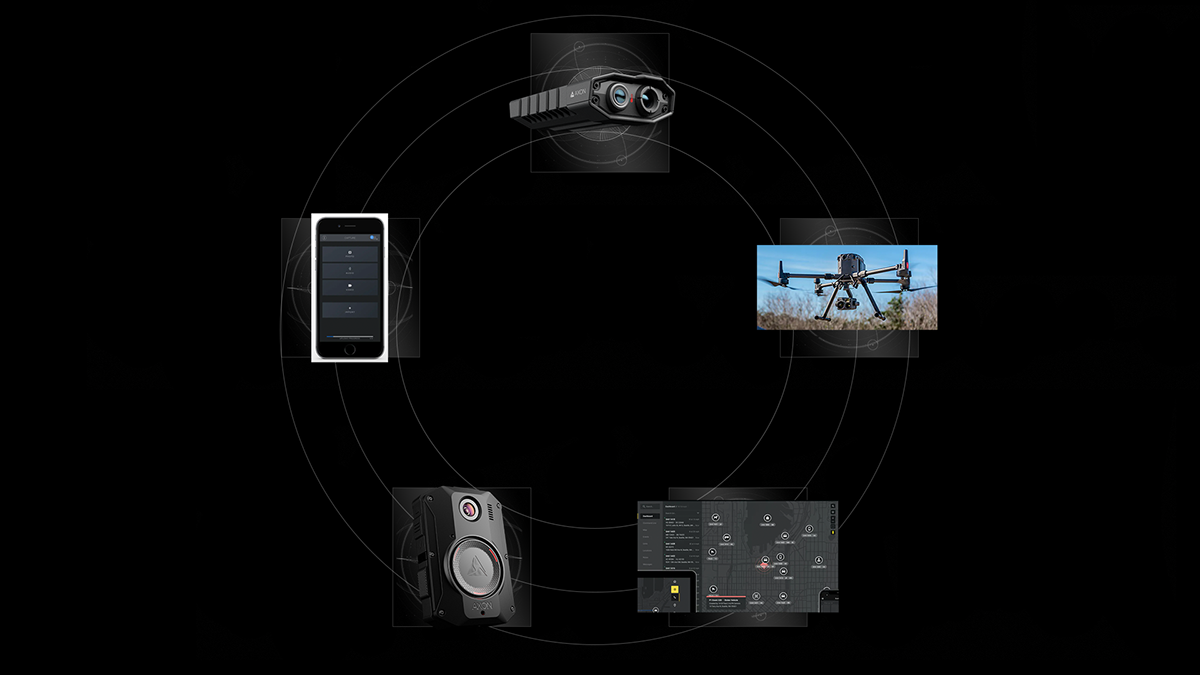
Axon's mission is an honorable one. They want to avoid lethal force in policing and ensure all parties are able to get home safely when it comes to police and community interactions. This mission has led them to develop a number of tools to help police communicate better and work more effectively. With a huge network of products and software expansions, they are now working to help the US military improve efficiency, safety, and communication in similar ways. Previously each military branch worked in silos, often separated from each other. This short 3D video teases the ways in which the Axon ISR platform transforms military communication across different branches of government and various projects taking place across the globe.
STYLEFRAMES
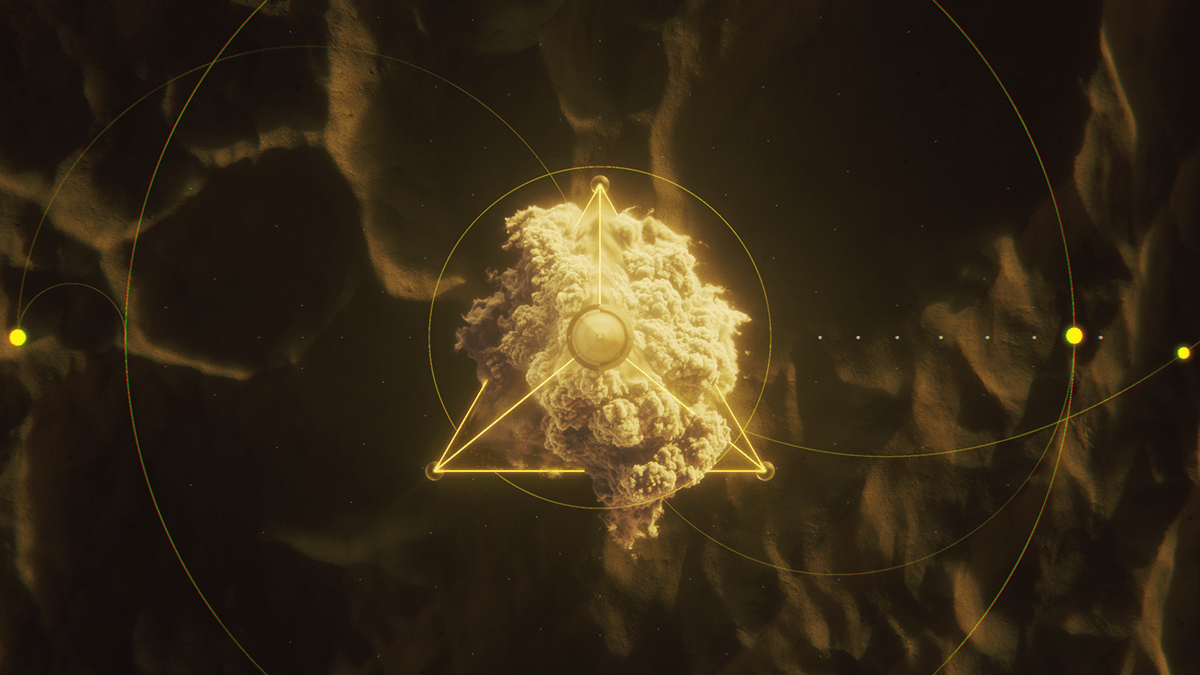
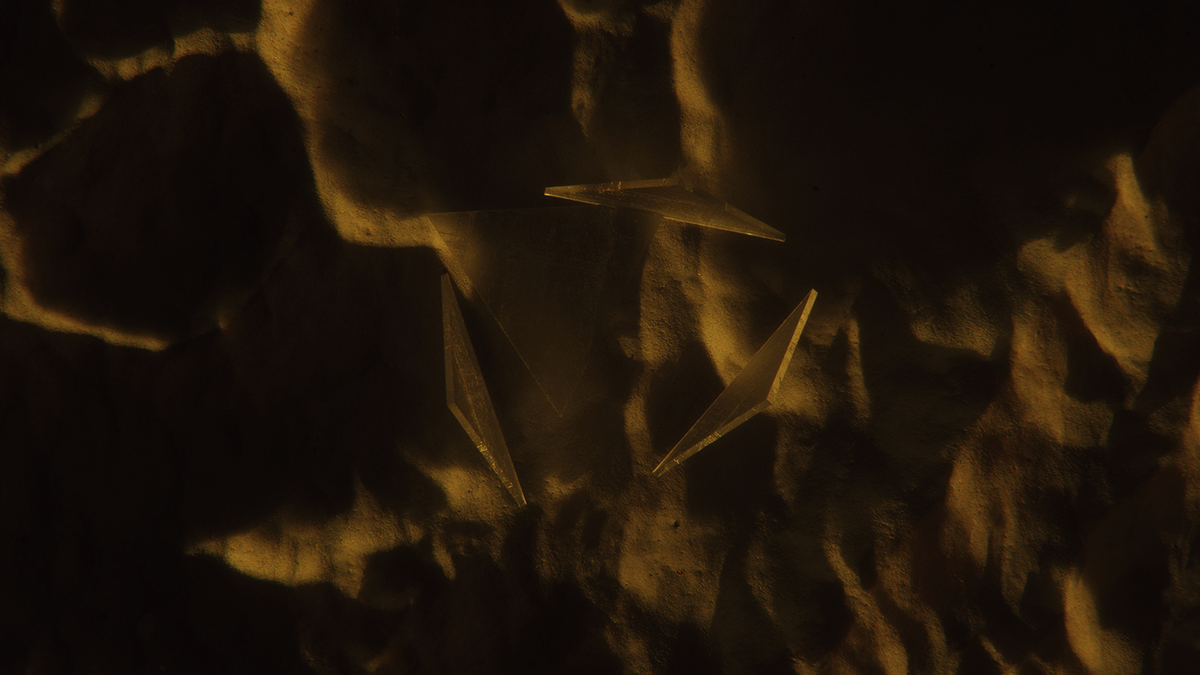
At the onset, we wanted to explore a technology focused but slightly futuristic style. Based on early references and client discussions, a glass material focus was developed, along with adding UI elements to insinuate communication and connectivity across the Axon network.
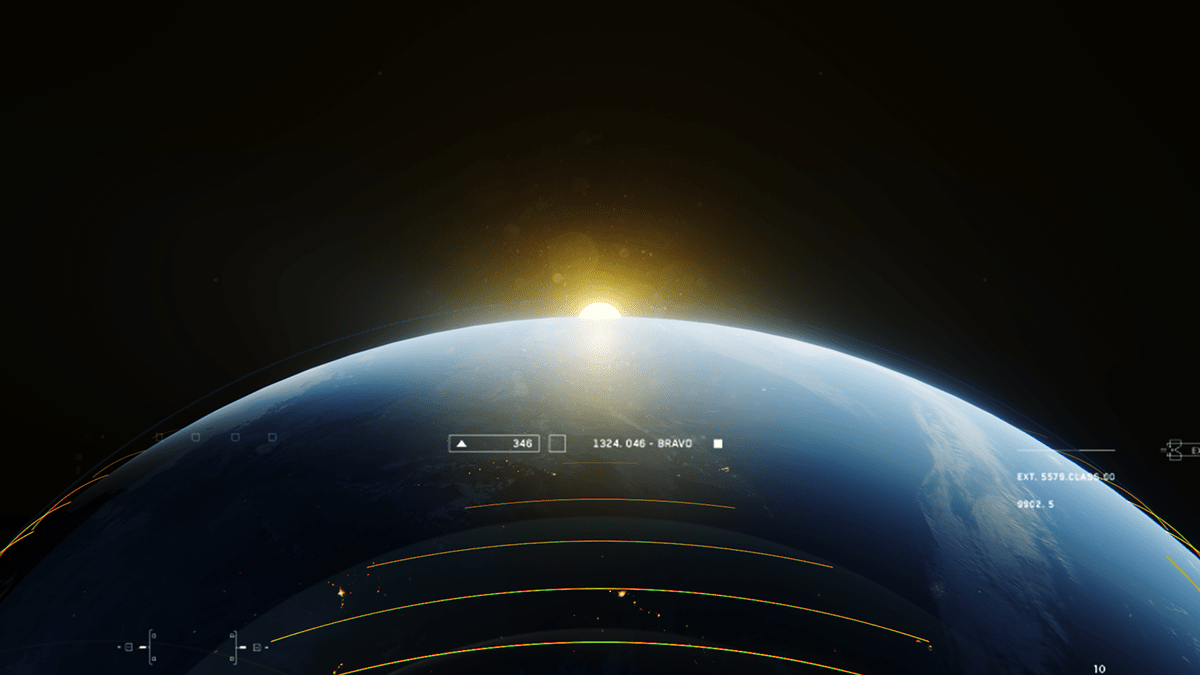
Previous Axon videos focused entirely on black and yellow branding. Axon asked us to expand the color palette a bit on their first military product. We explored blue, red, green, and purple as additional colors throughout our style explorations, while making sure to keep yellow as the hero color throughout, ending on nearly all yellow scenes as we introduce Axon and it's products more specifically.













SKETCHED BOARDS
Once we found a visual style, Ryan Butterworth sketched out storyboards to ensure all team-members were working toward a unified story and vision. With artists from all over the world, we had to work hard to ensure story, materials, file types, and naming conventions matched appropriately for easy access and efficient usage.


























STORYBOARDS
With style & sketches finalized, we moved to storyboarding the full video with our team of artists.












ANIMATION
Here's an early animatic we created. Some scenes have low-quality renders and some are wireframe play-blasts. Camera moves and animation were roughly blocked in, which allowed us to see the piece as a whole. Having this helped determine what needed refinement and where we could focus artists and talent.
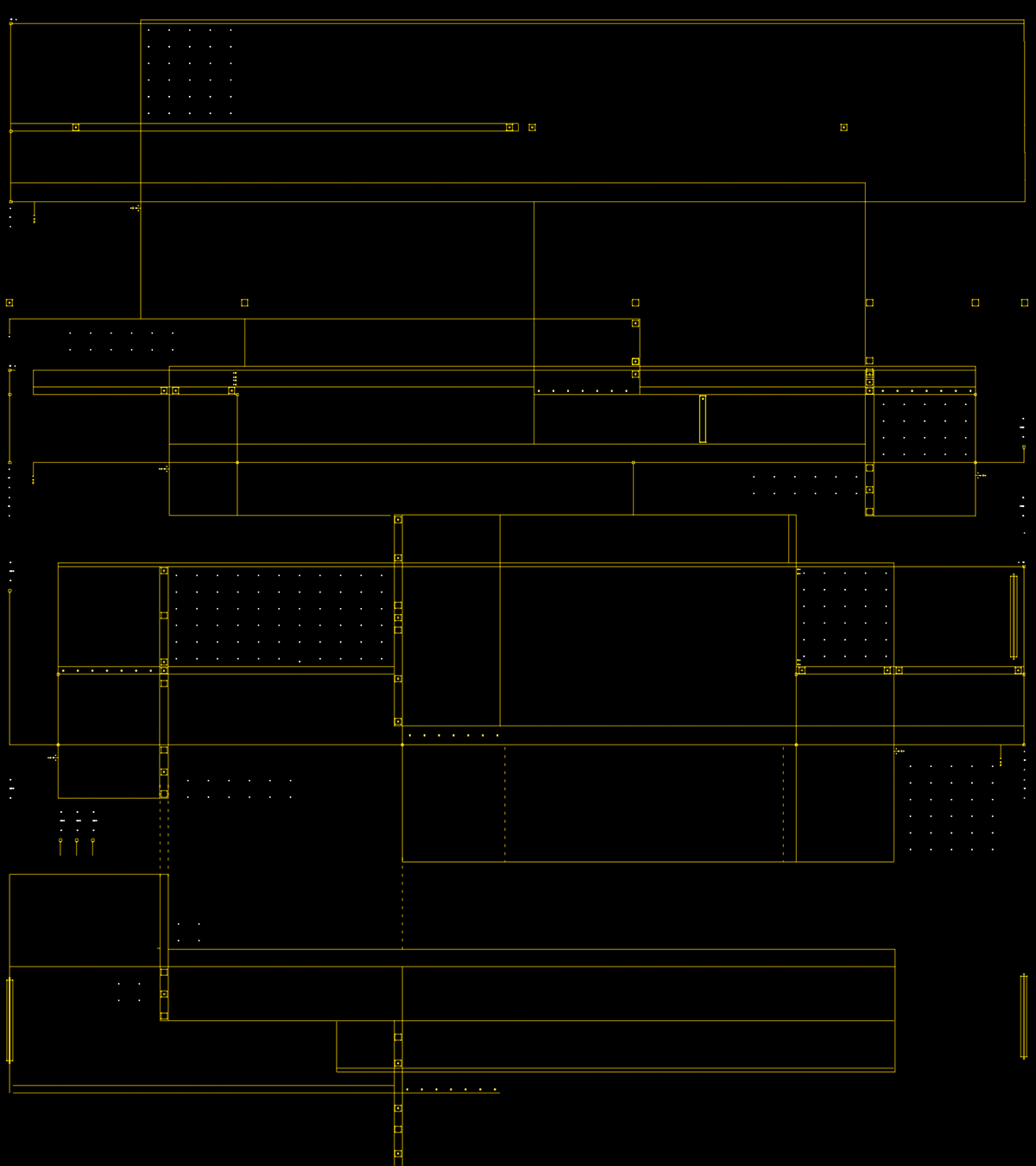
Pedro Fleming designed data and UI elements in Illustrator. Once built, he exported the vector designs to Cinema 4D, applied various extrudes for depth, and created a Redshift shader.


From there, B.Rad took the data sets, and animated each one individually using keyframes, and a system of mograph effectors.








For the moment when the rocket blasts off, we used a few different VDB simulations from The Pixel Lab. Having pre-made sims allowed us to quickly choose which ones we thought would be most effective. We used low-res sims up until the final render, which kept our revision and refining renders fast.


In order to easily and effectively art direct the yellow lines of light, we used a simple cloner with a cylinder, which animates in with a delay effector.




While the cloner technique worked great for the close-up, the setup didnt scale well when pushed to cover the entire earth in the wide shot. For this, we put a sphere in an Atom Array with an incandescent material. We then animated a gradient from top to bottom and fed that into the Alpha Channel node, which gave the illusion of animating on and off.

For Earth, we used a high-resolution image flat mapped onto a sphere. A light and fast solution.
This project tested our producing and 3D chops. We hope you enjoy it.
Client: Axon
Client Leads: Doug Sand, Kelsey Carey, Tony Biaggne
Creative Direction and Writing: Clara Lehmann and Jonathan Lacocque
Design Direction: Ryan Butterworth
Associate Producer: Grace Lawson
Design & Animation: Alex Maltsev, Brody Davis, Pedro Fleming, Peiqing Lu, Ryan Butterworth, and Victoria Kociman
Edit: Ryan Butterworth & Jonathan Lacocque
Voiceover: Todd Barsness
Music: Matt Stanfield
Sound Design: Sarah Krohn

